查ICP網:全新的綜合網站備案信息查詢網
Copyright ? 2008-2028 www.mshuangcha.com [ 查icp] All Rights Reserved.
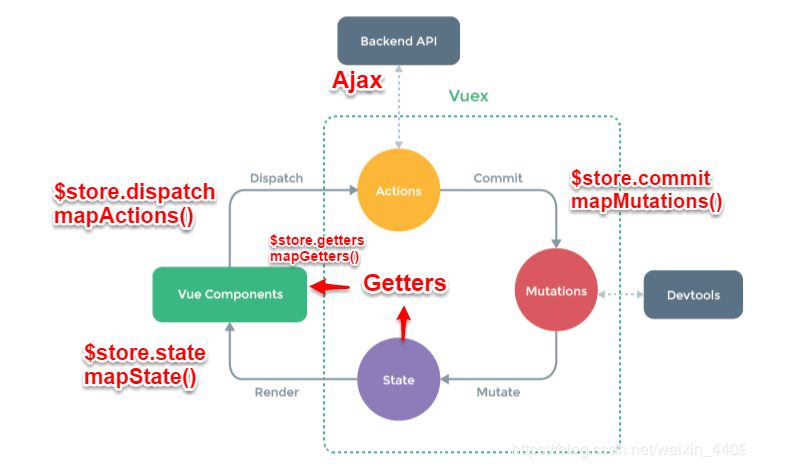
vuex的幾個屬性及其作用是什么?
Vuex中的五個核心屬性分別是:state, getters, mutations, actions, modules。

下面就讓我們一起看看這五個屬性吧。
state:vuex的基本數據,用來存儲變量
geeter:從基本數據(state)派生的數據,相當于state的計算屬性
mutation:提交更新數據的方法,必須是同步的(如果需要異步使用action)。每個 mutation 都有一個字符串的 事件類型 (type) 和 一個 回調函數 (handler)。
回調函數就是我們實際進行狀態更改的地方,并且它會接受 state 作為第一個參數,提交載荷作為第二個參數。
action:和mutation的功能大致相同,不同之處在于 ==》1. Action 提交的是 mutation,而不是直接變更狀態。 2. Action 可以包含任意異步操作。
modules:模塊化vuex,可以讓每一個模塊擁有自己的state、mutation、action、getters,使得結構非常清晰,方便管理。
